So, we install our app, and now let’s run it. As I mentioned before, I will use Vite for development, so let’s run these commands in our terminal:
// change directory into project that you created,
// in my case this is 'my-app'
cd my-app
// for installing all necessary dependencies
npm install
// for running iur app in development mode
npm run dev
Then we should open our browser and navigate to http://127.0.0.1:5173/ and here we can see

That’s means, that our application installed, created and running properly.
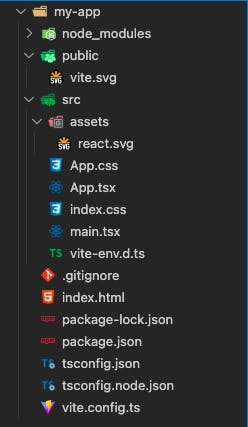
Let’s make a short overview of the project structure:

Everything typically here like for JavaScript projects:
node-modules- folder with our dependency modules;public- for any staff we want;src- project work directory, that contains:assets- folder for different assets;main.tsx- our entry point file;App.cssandApp.tsx- files of our first component;index.css- a file that contains global styles;
index.html- our main template file;package.jsonandpackage-lock.json;tsconfigfiles;and
viteconfig file.
Pretty standard and nothing unusual.
Summary
As you can see, everything is typical for any Javascript project. Let’s talk about components in the next chapter.
Previous note - CLI Tools
Next note - Components
